Dynamic links

DefinitionWith dynamic links, you can simplify navigating between Ondorse and the other web applications you use. You can add links on the case page to easily jump to your internal back-office, Salesforce or a third-party website like the French data provider Pappers.
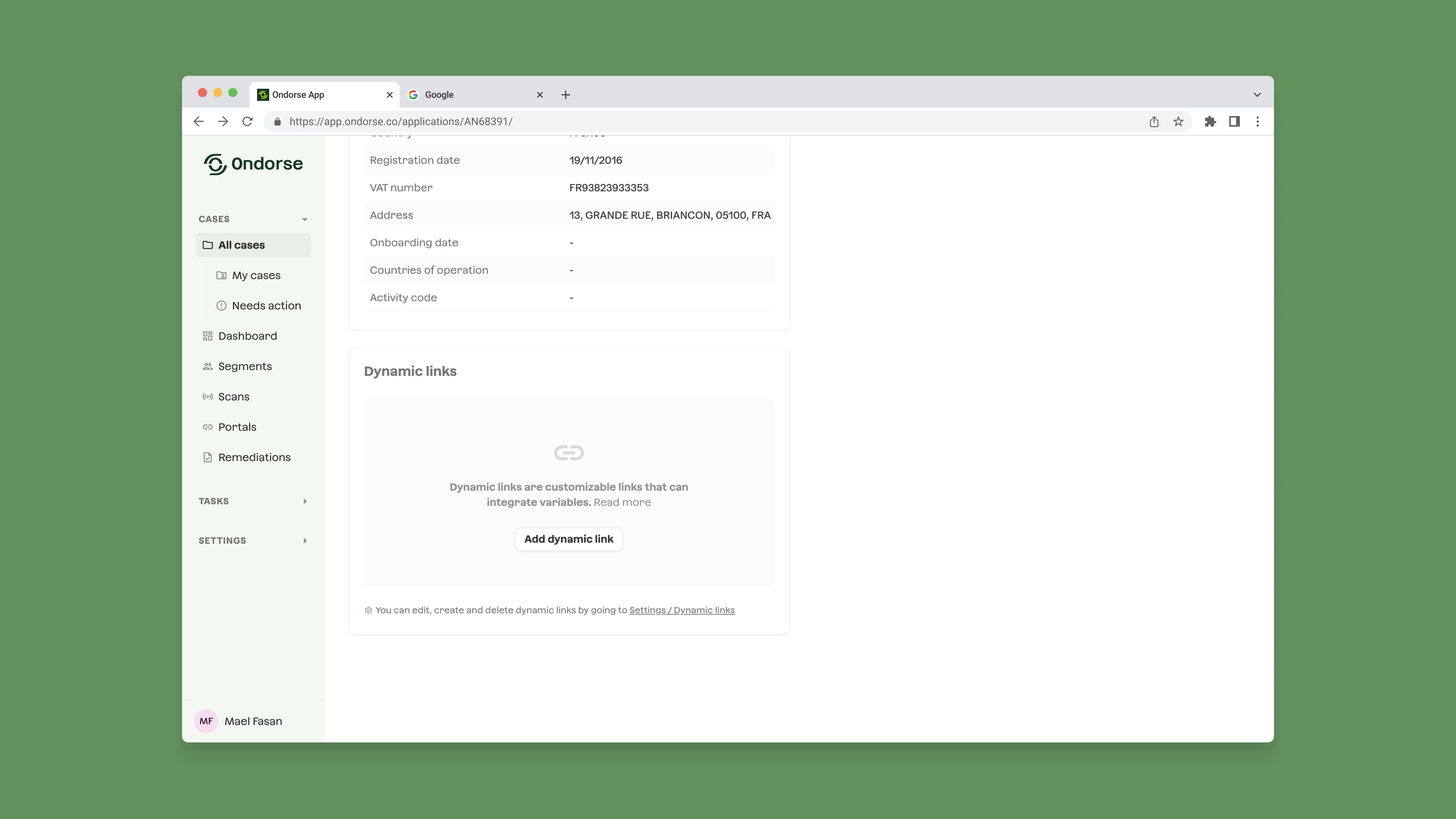
To create your first link, you can start from any case's page and choose Add dynamic link.
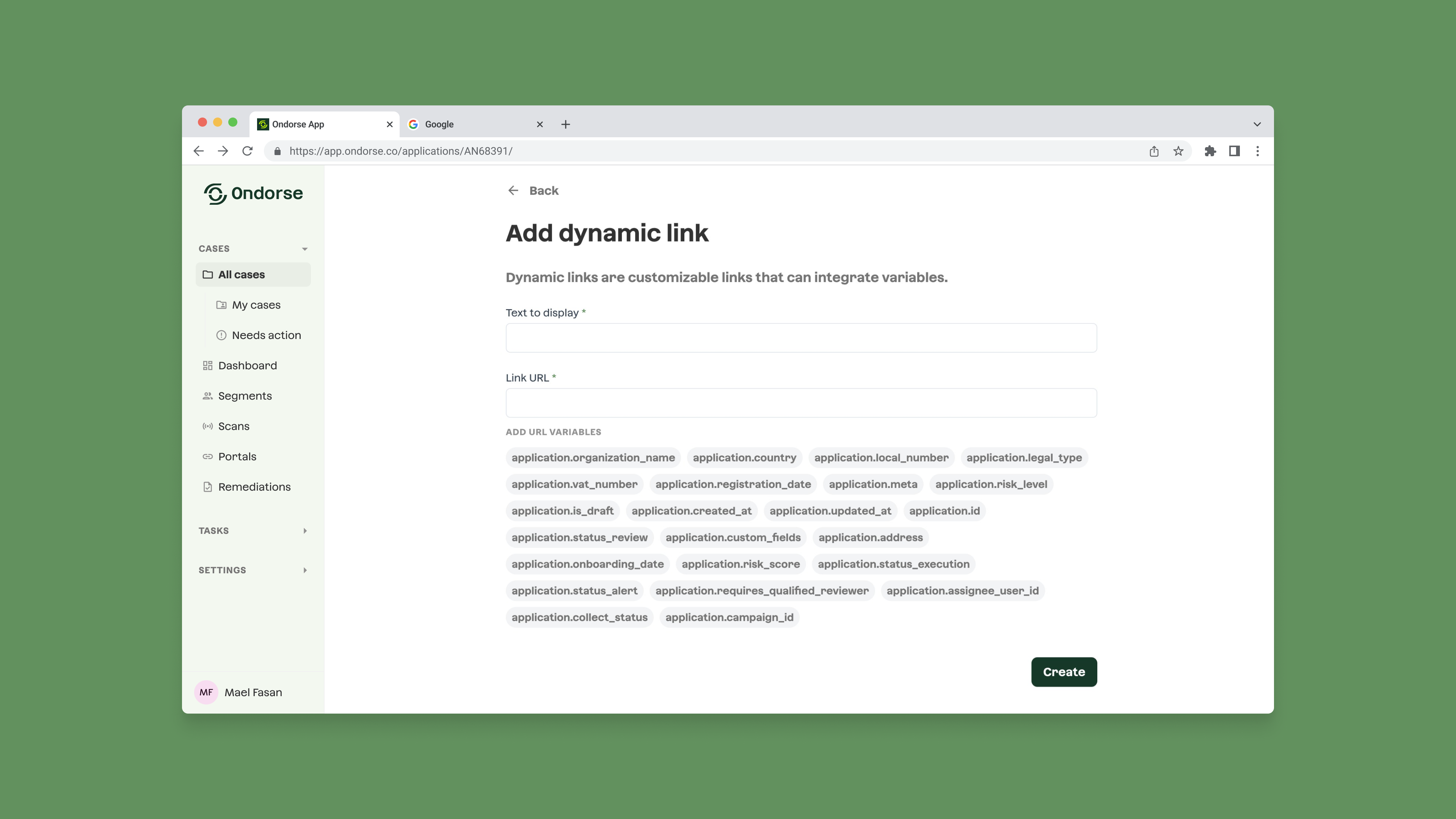
You can choose a text to display on the link and define the URL.
The link URL can include variables: this is what makes the link specific to each case.
Let's look at an example:

In the form, we used the application.custom_fields.backoffice_id variable in our link URL. You may notice a strange syntax: the {{ }} indicate that this part will be replaced with the value of the variable for the case.
For our case, the value of the backoffice_id custom field on the case is 193821, so the link URL will be https://backoffice.acme.co/193821.
Note that this implies that you have created a backoffice_id custom field and that there's a value for it on the case; otherwise, the variable will be empty.
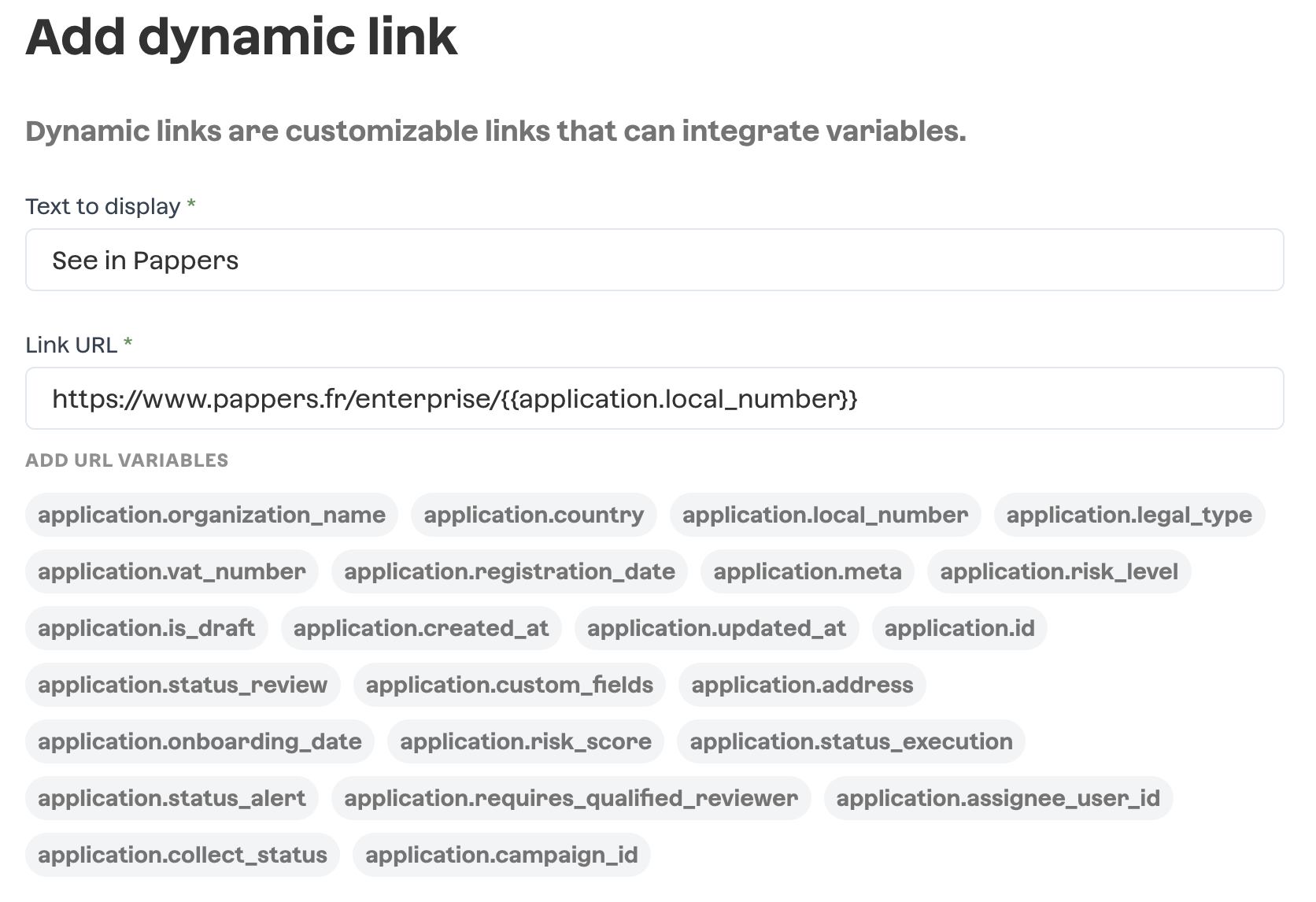
Another example: let’s add a second dynamic link to link to the Pappers’ page of a company right from the case page.
This is possible because Pappers makes their URLs predictable: we only need the registration number to construct the Pappers URL for a company.
Let’s create a dynamic link as follows (application.local_number refers to the case registration number):

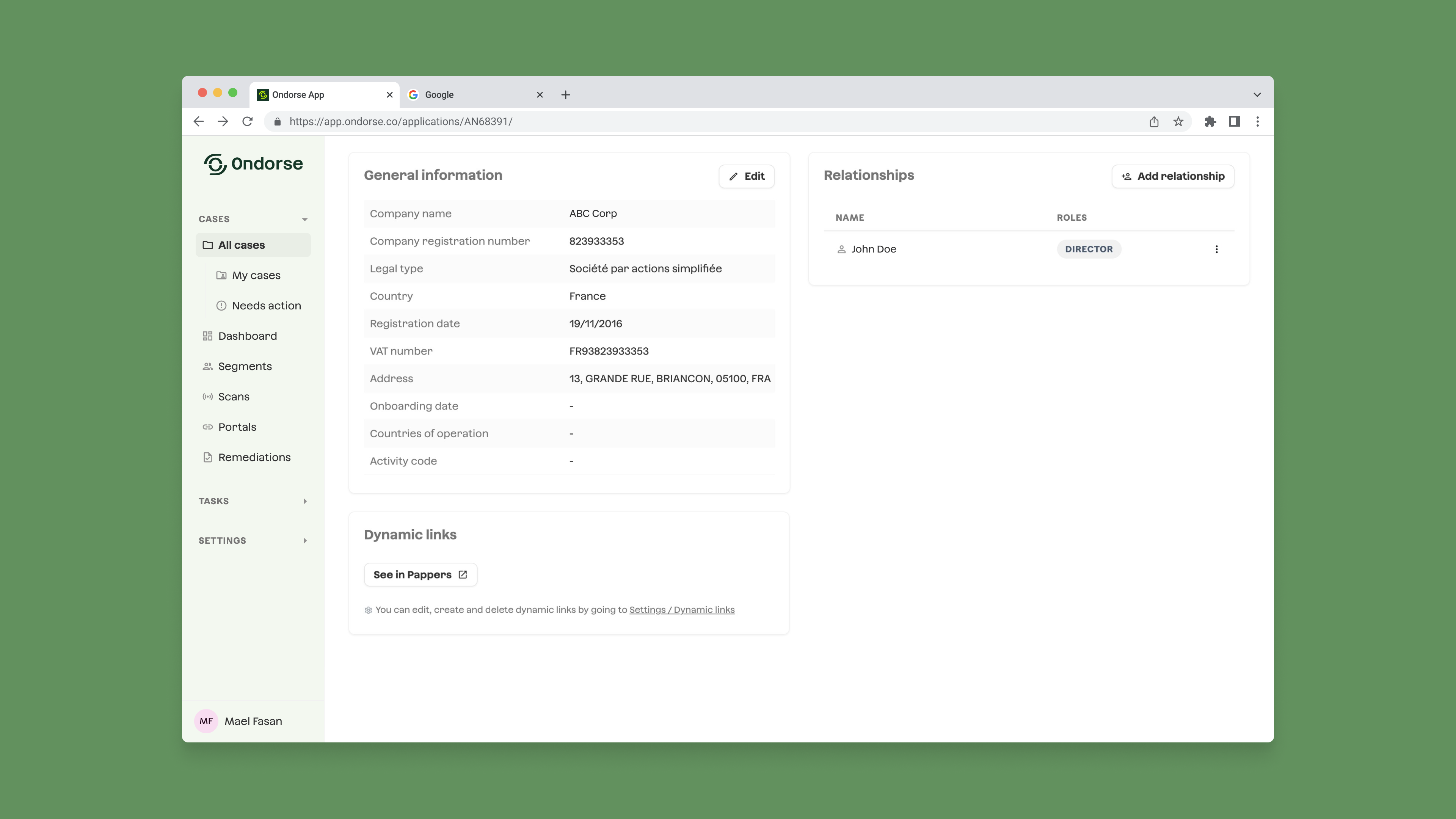
Now if we look at a case:

The Pappers page and your backoffice are both one-click away from the case page in Ondorse! 🎉
Once you create a dynamic link, it will automatically appear on every case page.
Feel free to experiment, it’s easy to edit or remove a dynamic link from the settings page if it’s not producing the output you want. And if you’re stuck at some point, get in touch with us 🤗.
Updated 3 months ago